デスクトップアプリケーションではデータを一覧表形式で表示する画面が必要ですよね。
PySimpleGUIを使えば簡単に作れそうなので試してみました。
完成した画面は以下です。

以下の手順で作成しました。
手順1:PySimpleGUIでテーブルを作成する。
手順2:列の幅を調整する。
手順3:文字を左寄せにする。
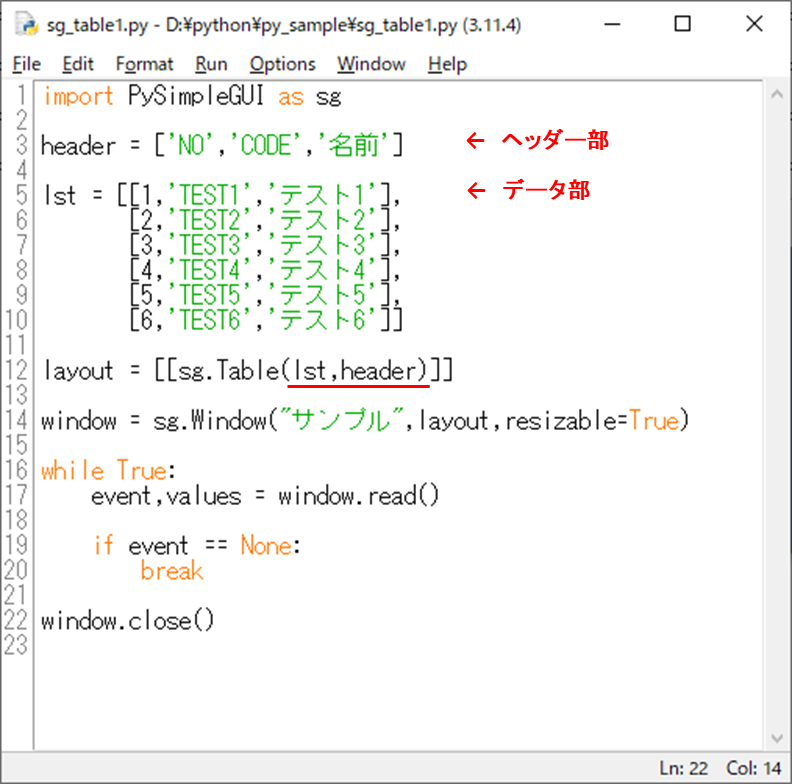
手順1:PySimpleGUIでテーブルを作成する
ヘッダー文字列とデータを配列に格納して、画面に表示します。

コーディングサンプルです。
import PySimpleGUI as sg
header = ['NO','CODE','名前']
lst = [[1,'TEST1','テスト1'],
[2,'TEST2','テスト2'],
[3,'TEST3','テスト3'],
[4,'TEST4','テスト4'],
[5,'TEST5','テスト5'],
[6,'TEST6','テスト6']]
layout = [[sg.Table(lst,header)]]
window = sg.Window("サンプル",layout,resizable=True)
while True:
event,values = window.read()
if event == None:
break
window.close()
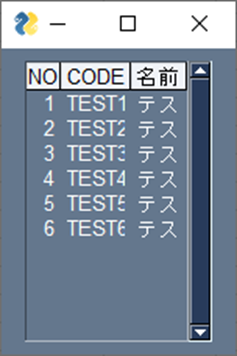
以下の画面が表示されます。

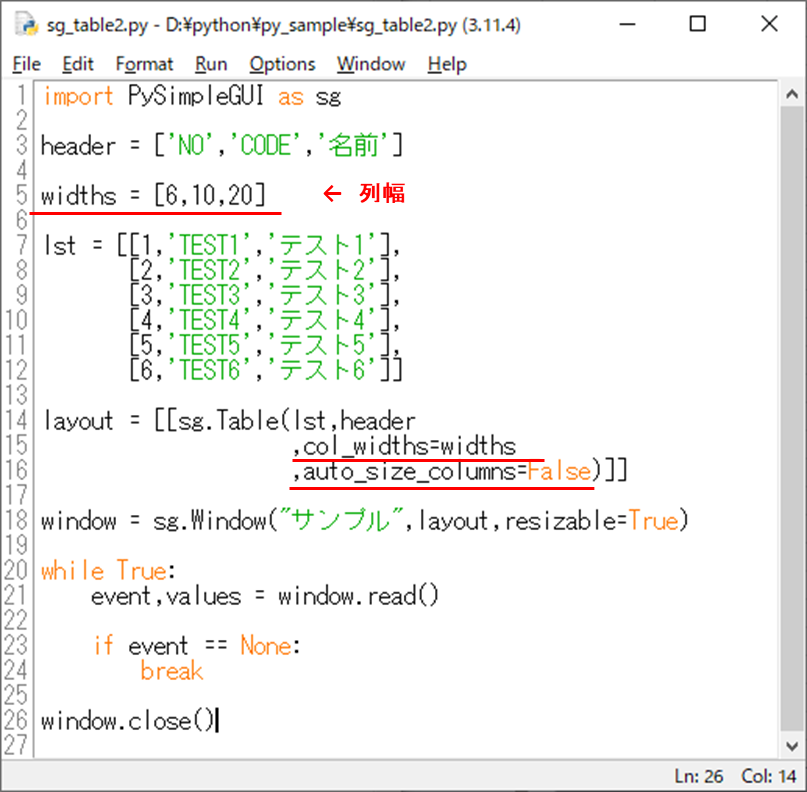
手順2:列の幅を調整する
このままでは列幅が狭いので、列幅を指定しました。
「col_widths=・・・」と同時に「auto_size_columns=False」を指定します。

コーディングサンプルです。
import PySimpleGUI as sg
header = ['NO','CODE','名前']
widths = [6,10,20]
lst = [[1,'TEST1','テスト1'],
[2,'TEST2','テスト2'],
[3,'TEST3','テスト3'],
[4,'TEST4','テスト4'],
[5,'TEST5','テスト5'],
[6,'TEST6','テスト6']]
layout = [[sg.Table(lst,header
,col_widths=widths
,auto_size_columns=False)]]
window = sg.Window("サンプル",layout,resizable=True)
while True:
event,values = window.read()
if event == None:
break
window.close()
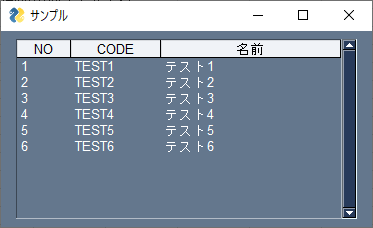
列幅が広くなりました。

手順3:文字を左寄せにする
「justification=’left’」を指定すると、文字が左寄せになります。

コーディングサンプルは以下です。
import PySimpleGUI as sg
header = ['NO','CODE','名前']
widths = [6,10,20]
lst = [[1,'TEST1','テスト1'],
[2,'TEST2','テスト2'],
[3,'TEST3','テスト3'],
[4,'TEST4','テスト4'],
[5,'TEST5','テスト5'],
[6,'TEST6','テスト6']]
layout = [[sg.Table(lst,header
,col_widths=widths
,auto_size_columns=False
,justification='left')]]
window = sg.Window("サンプル",layout,resizable=True)
while True:
event,values = window.read()
if event == None:
break
window.close()
左寄せになりました。

これで完成です。



