ご訪問ありがとうございます。
休日を利用してPythonを学んでいます。
Pythonをインストールしてコマンドプロンプトからプログラムを実行できることを確認しました。
しかし、プログラムはエディッターで編集して保存して、それを実行する形式にしなければいけません。
そうです、エディッターを何にするか決める必要があります。
調べたところpythonで使用できるエディッターは何種類かあるようですが、Microsoft社の「VSCODE」が使用できるようです。
VSCODEはパソコンにインストールしてあるのでこれを使うことにします。
VSコードとは
VSCODEとは、Visual Studio Codeのことです。Microsoft社が提供する無償の開発用のコードエディターです。
ダウンロード
参考までにダウンロードは公式サイトから行えます。
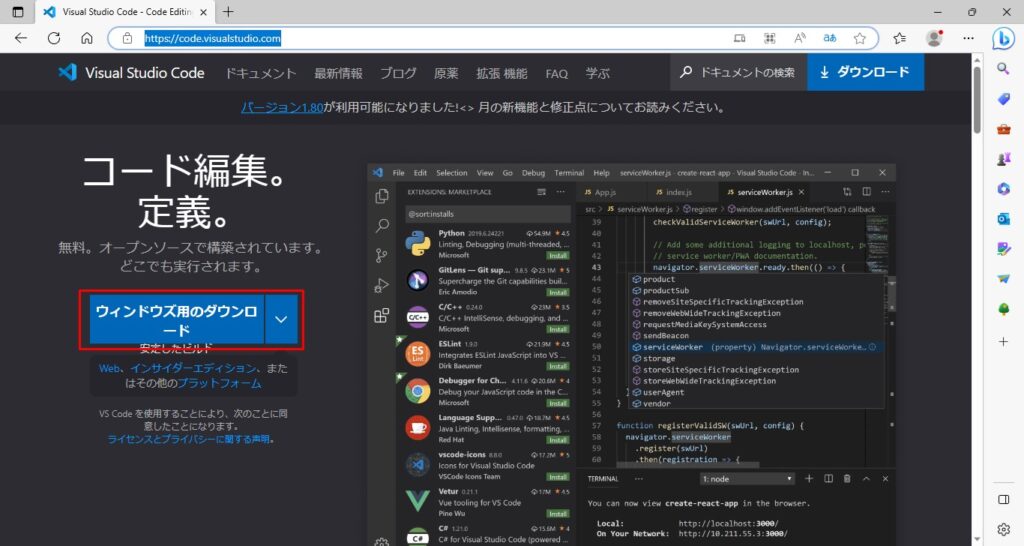
公式サイトで「ダウンロード」を選択します。
画像はウィンドウズです、他のOSも選べます。

ボタンを押すとダウンロードが始まります。

インストール
ダウンロードが終了してファイルを開くとインストールが始まります。

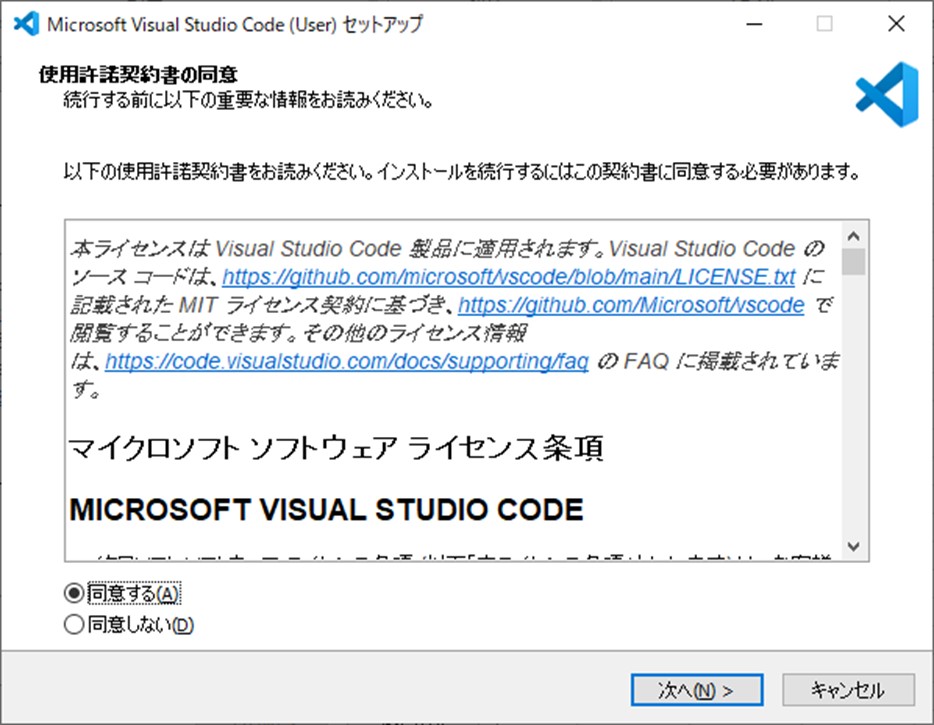
同意して「次へ」

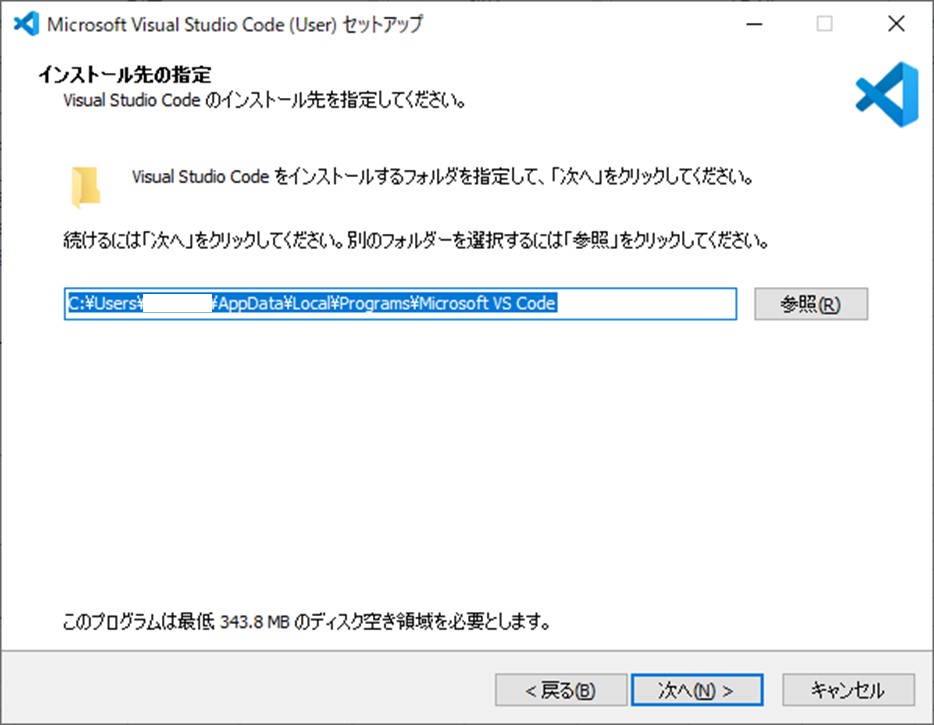
インストール先に問題なければ、そのまま「次へ」

「次へ」(画像が切れてしまってすいません)

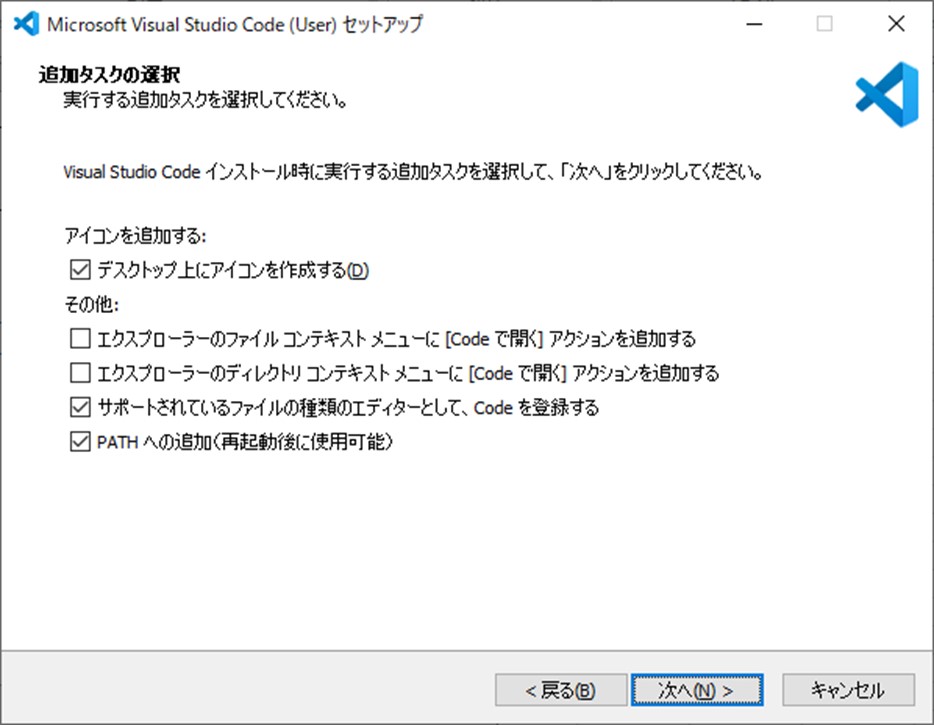
デスクトップにアイコンを作りたい場合はチェックして「次へ」

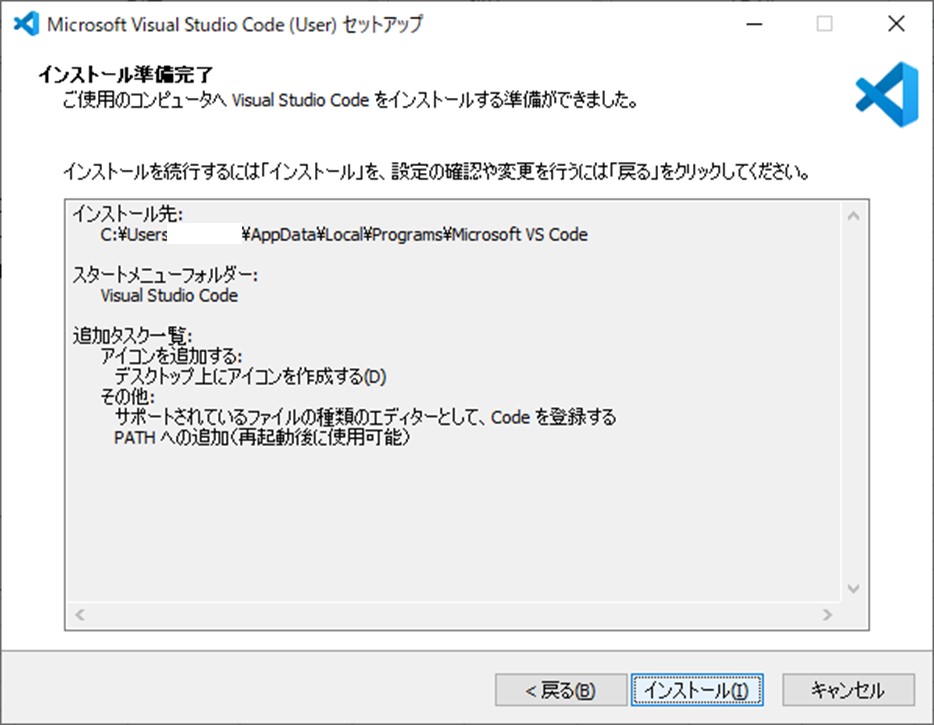
画面を確認して「インストール」



VSCODEの日本語設定
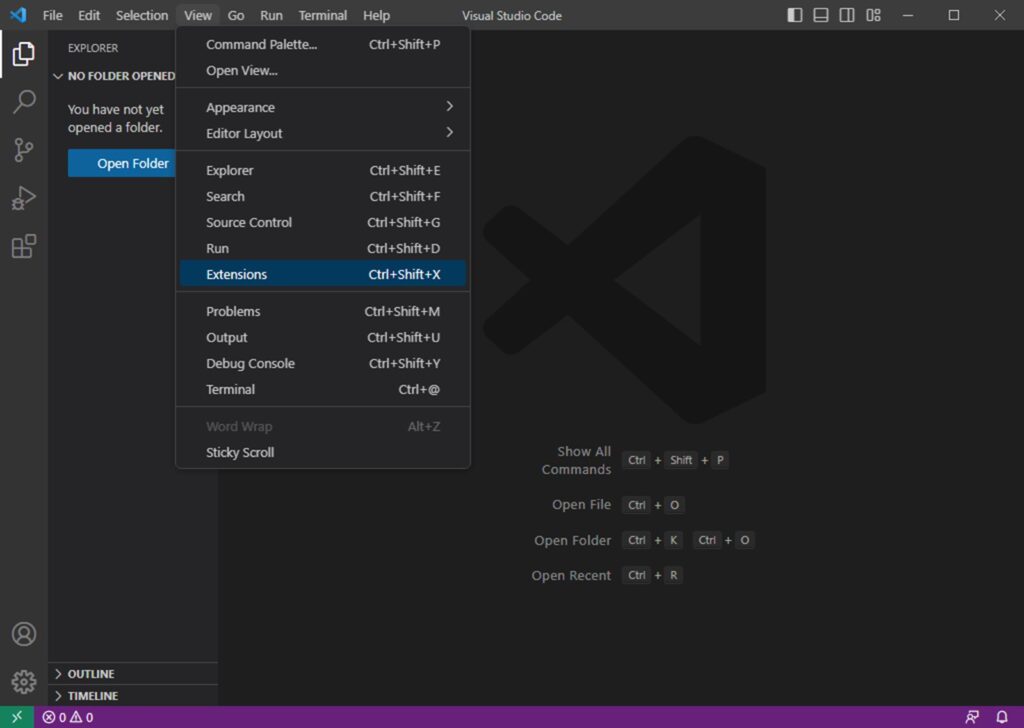
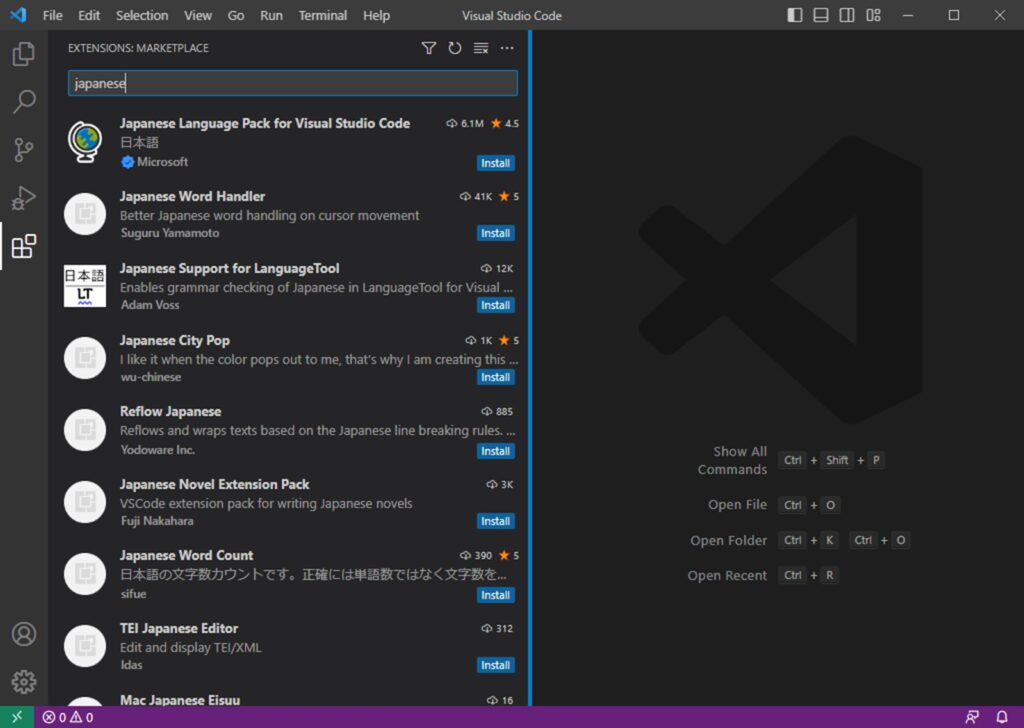
「View」→「Extensions」

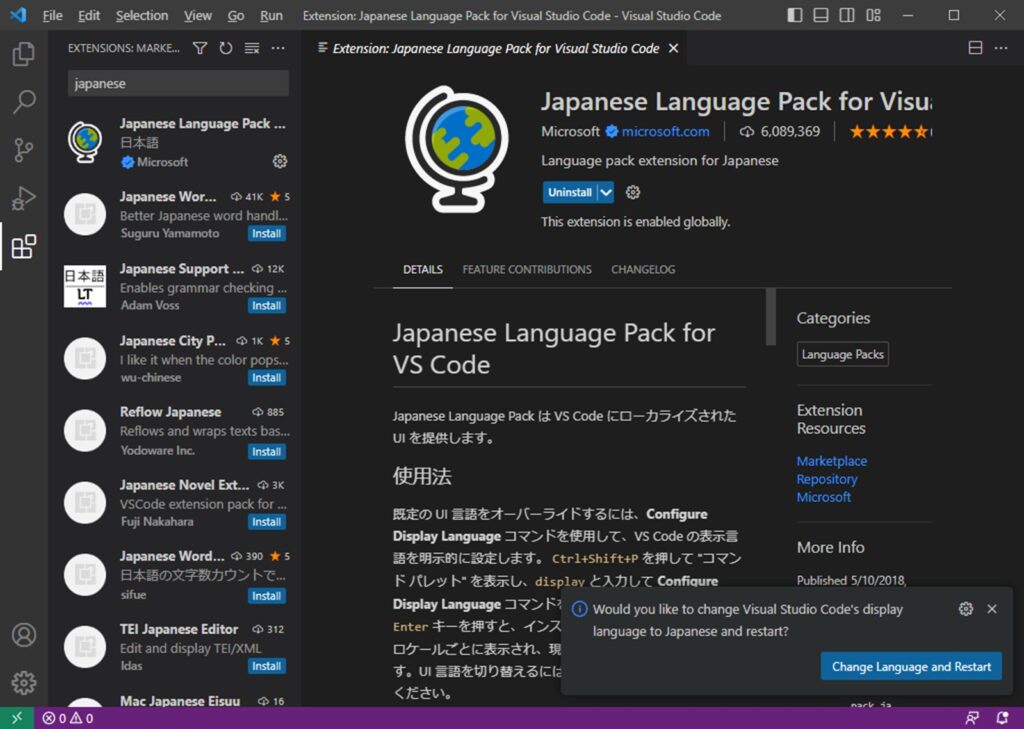
「japanese」と入力すると「Japanese Language Pack for Visual Studio Code」が表示されるのでinstallします。

インストールが終了したら「Cange Language and Restart」を選択します。

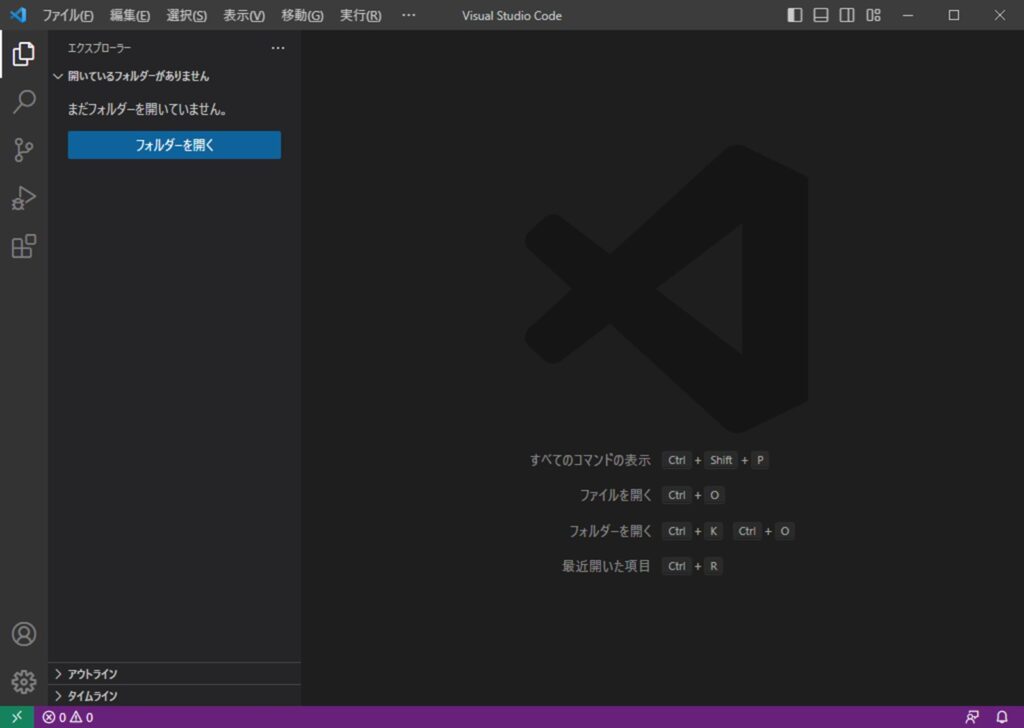
再起動して日本語で表示されます。

python用に拡張機能を設定する
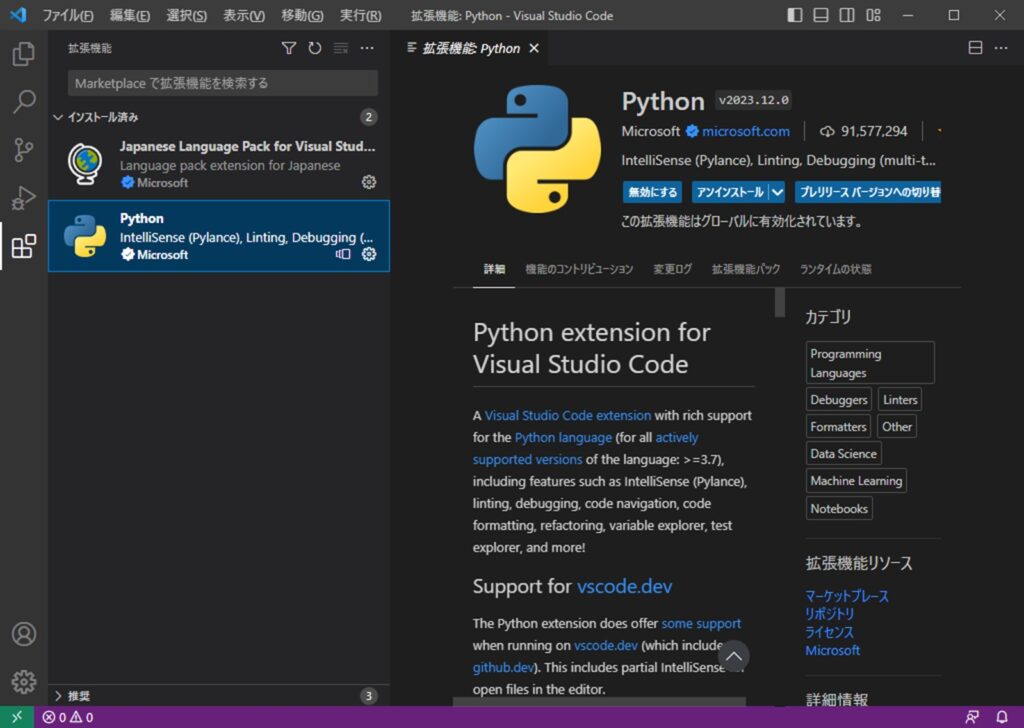
Pythonを使いやすくするためにPython拡張機能をインストールします。
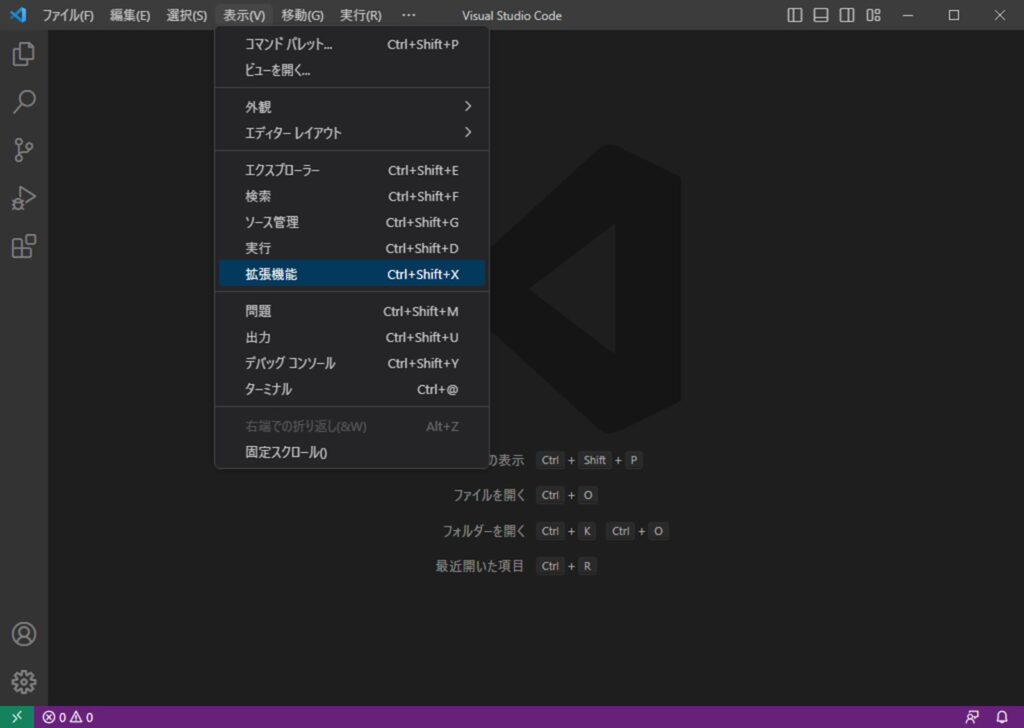
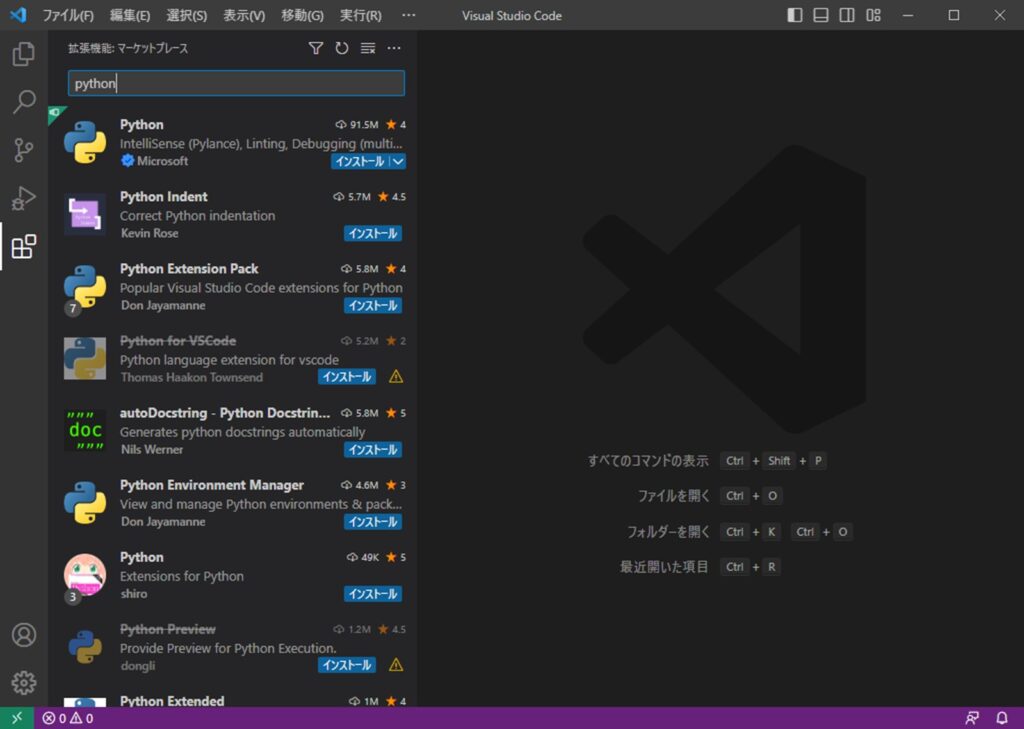
「表示」→「拡張機能」

「python」と入力するとPython拡張機能が表示されるのでインストールします。


VSCODEのテーマを設定して背景色を変更する
VSCODEはテーマを変更することで背景色を変えることができます。
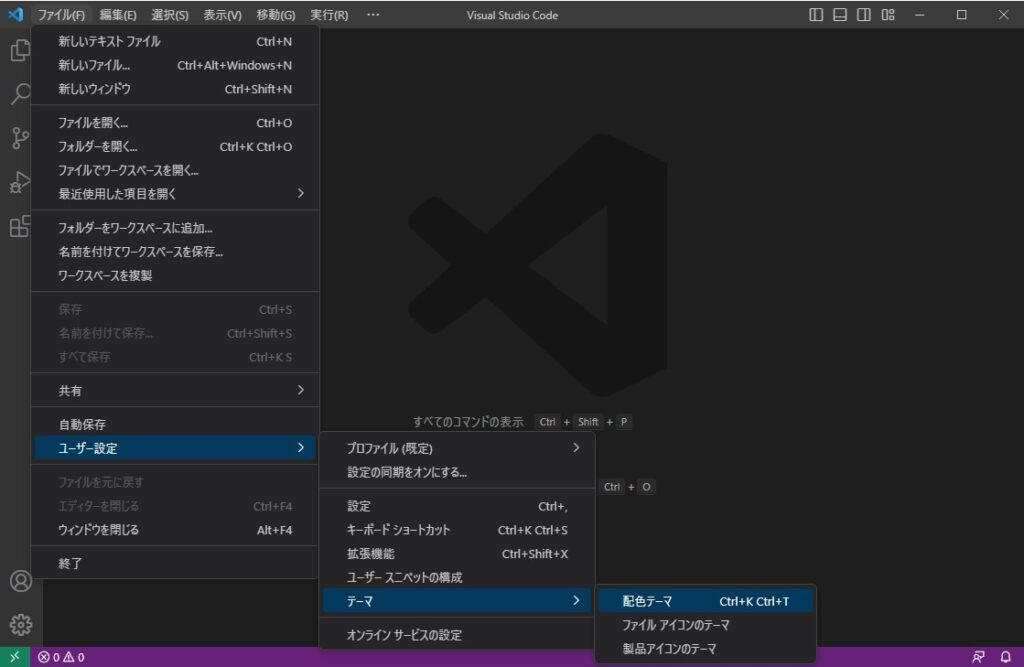
変更方法:「ファイル」→「ユーザー設定」→「テーマ」→「配色テーマ」

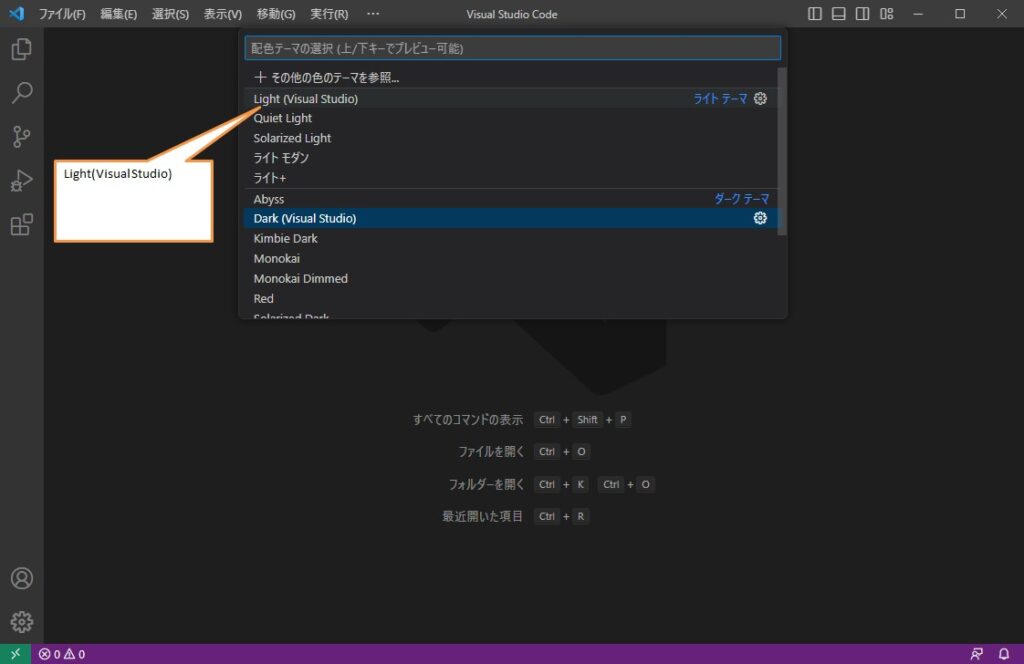
好きなテーマを選択してください、今回はLight(Visual Studio)を選択します。

テーマの変更で背景色が変わりました。

VSCODEでPythonをデバッグする
VSCODEはコードを記入するだけでなく、プログラムを動かしてデバッグすることもできます。
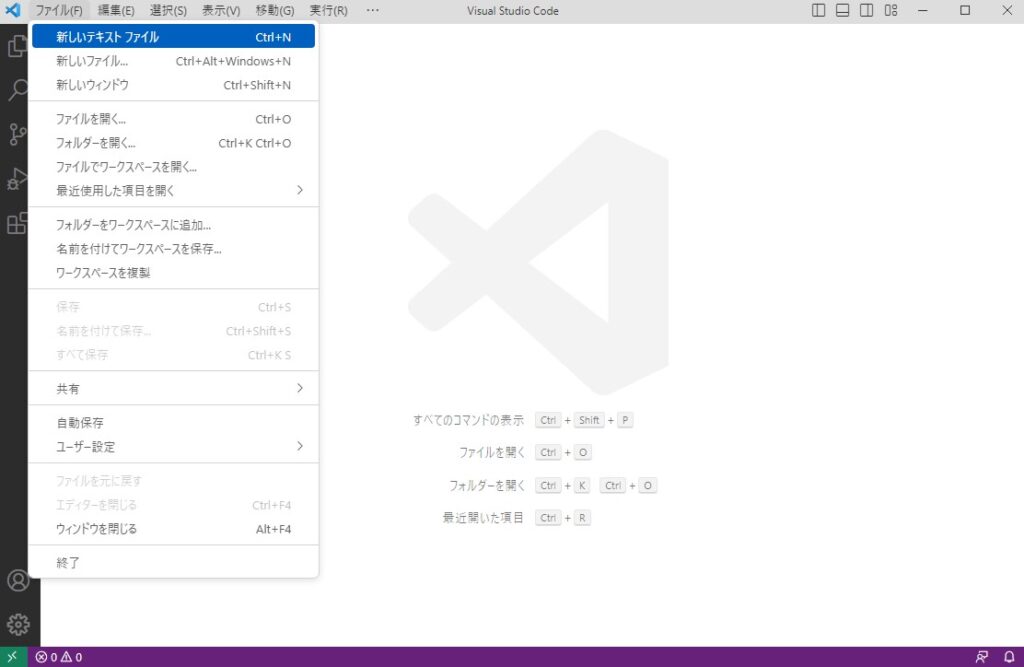
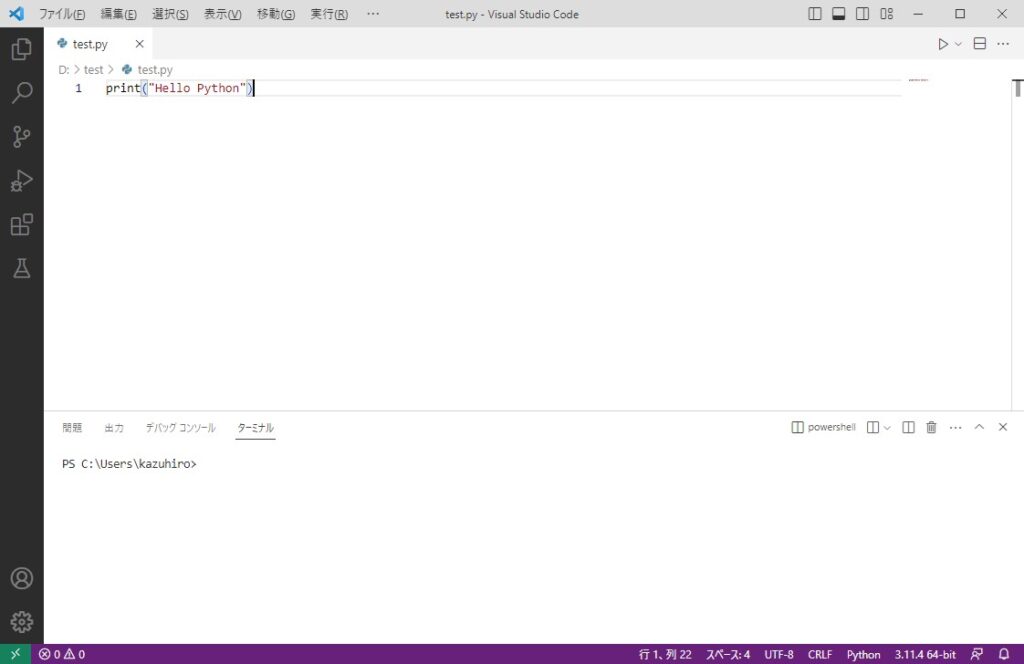
まずは新しいテキストファイルに簡単なコードを記入します。


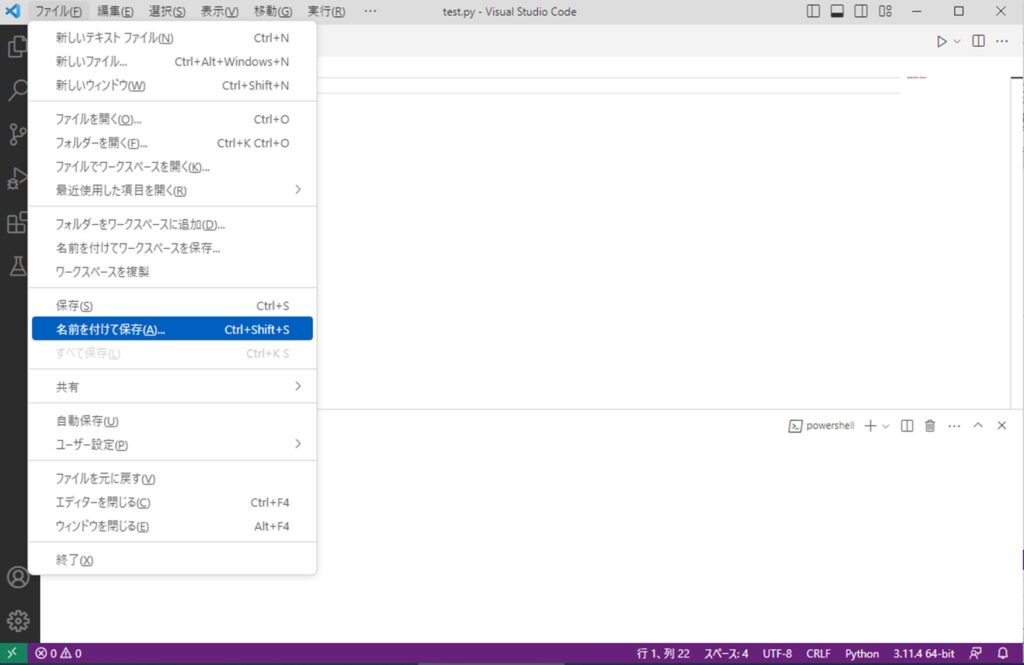
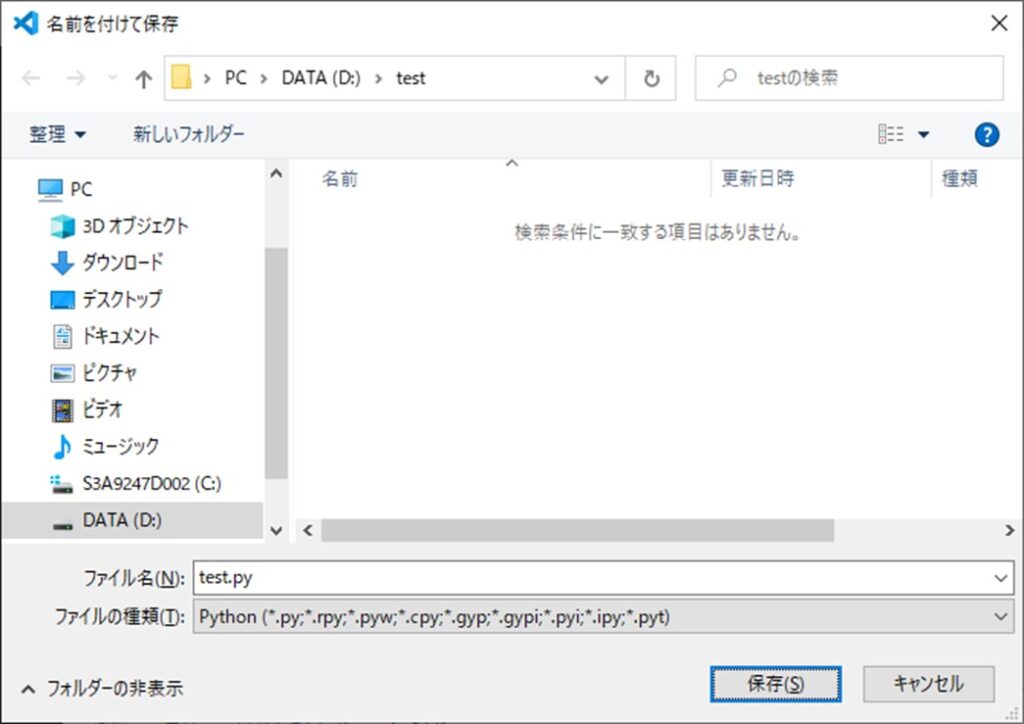
記入したコードを保存します。


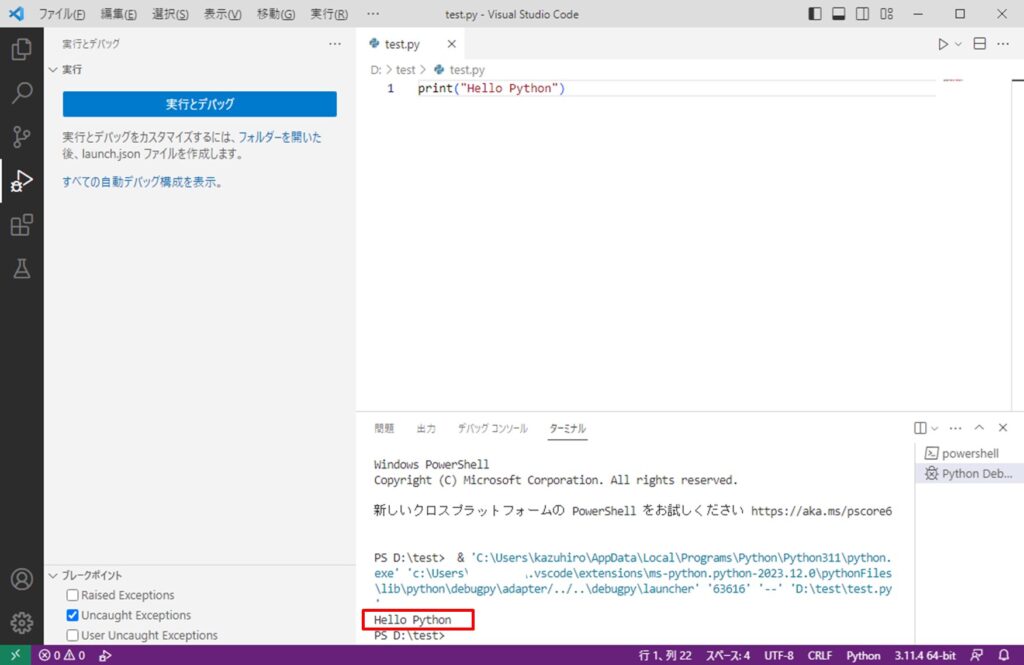
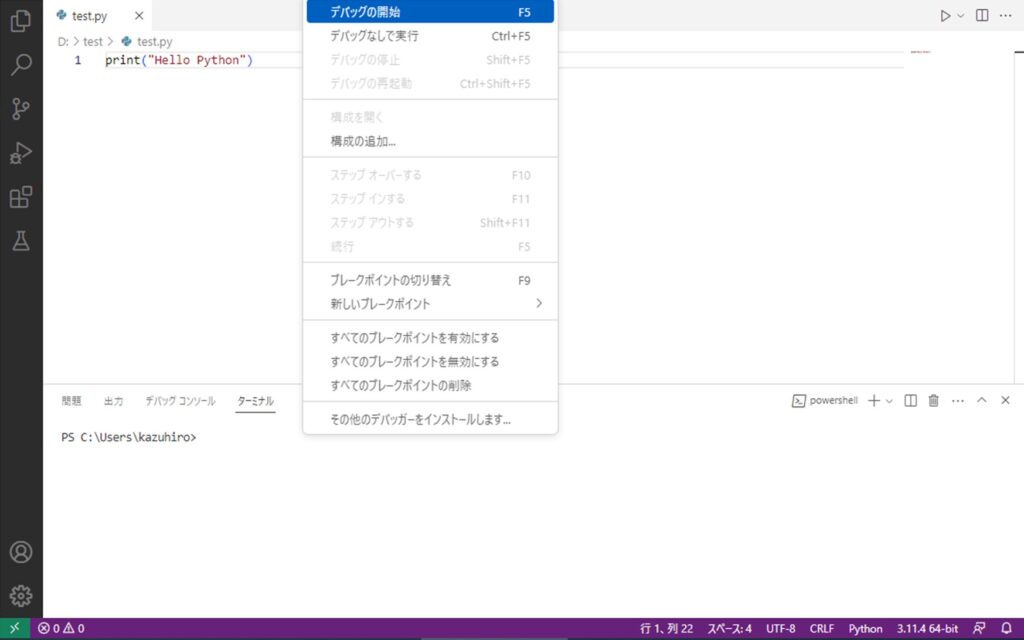
「デバッグの開始」を選択します。

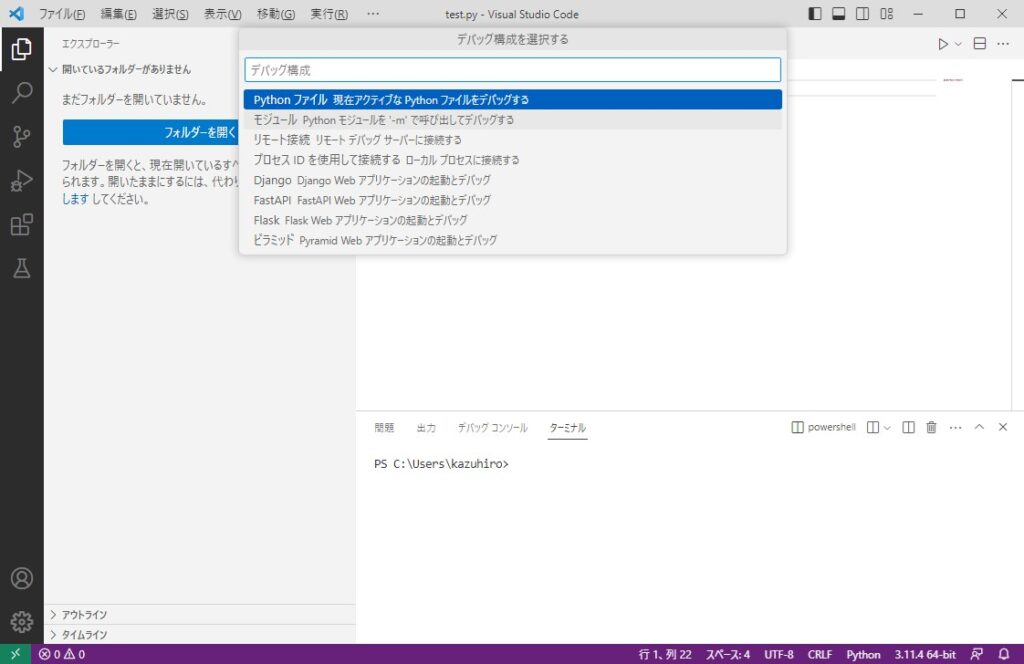
「Pythonファイル 現在アクティブなPythonファイルをデバッグする」を選択します。

プログラムが動きました。
“Hello Python”という文字列がターミナルに出力されています。