この記事ではtkinterで表を作る方法について解説しています。
デスクトップアプリケーションでは、データを一覧表で見られる表形式の画面が必要です。
Pythonでは、tkinterのTreeviewを使うことで表形式でデータを表示できます。
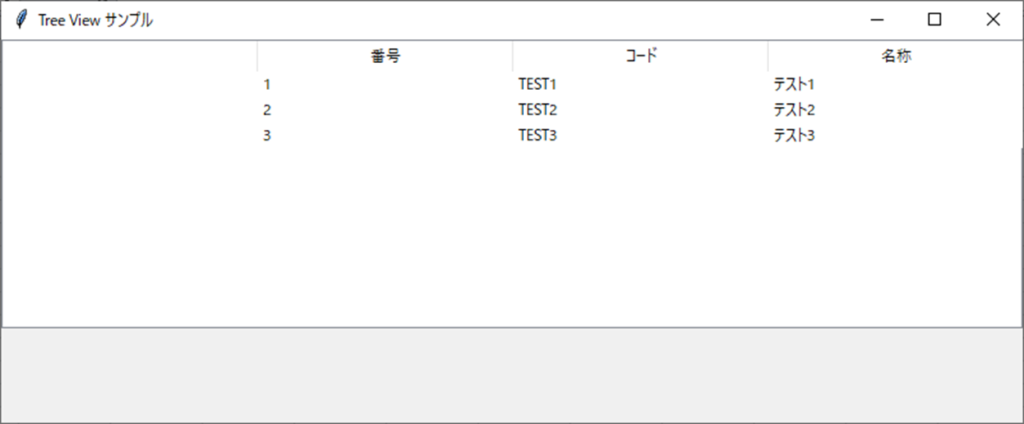
今回作成した画面は以下です。

初心者の方にもわかりやすいように段階的に作成しました。
STEP-1 最小限のコーディングで表を作成
STEP-2 階層列を非表示にする
STEP-3 列幅と文字位置を調整する
STEP-4 文字サイズを変更する
よろしければ参考にしてください。
STEP-1 最小限のコーディングで表を作成
分かりやすいように、まずは最小限のコーディングを行います。
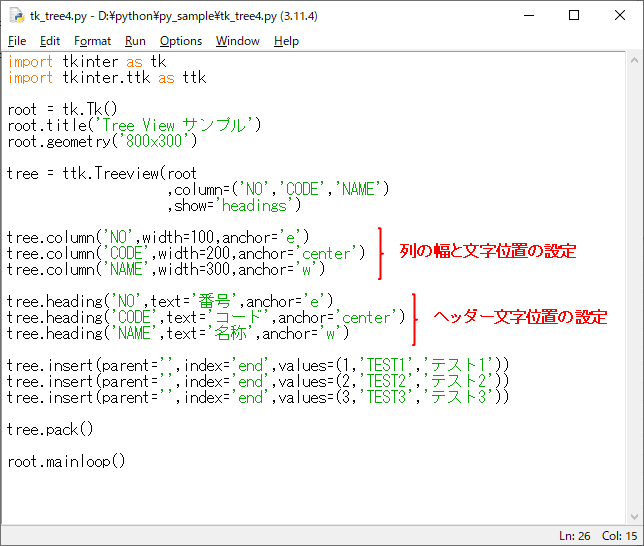
コーディングサンプル
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('Tree View サンプル')
root.geometry('800x300')
tree = ttk.Treeview(root
,column=('NO','CODE','NAME'))
tree.heading('NO',text='番号')
tree.heading('CODE',text='コード')
tree.heading('NAME',text='名称')
tree.insert(parent='',index='end',values=(1,'TEST1','テスト1'))
tree.insert(parent='',index='end',values=(2,'TEST2','テスト2'))
tree.insert(parent='',index='end',values=(3,'TEST3','テスト3'))
tree.pack()
root.mainloop()
表示される画面
以下の画面が表示されます。

解説

ライブラリのインポート
「tkinter」、「tkinter.ttk」をインポートします。
Treeviewウィジェットの生成
tkk.Treeview(親ウィジェット,column=・・・)
| 親ウィジェット | root又は親ウィジェットを指定します。 |
| column= | 列ごとに列名を指定します。 |
他にもオプションはありますが、ここではcolumnオプションのみ指定しています。
ヘッダー部の定義
tree.heading(列名,text=’xxx’)
| 列名 | 「Treeviewウィジェット生成」で指定した列名 |
| text= | ヘッダー部に表示するの文字列 |
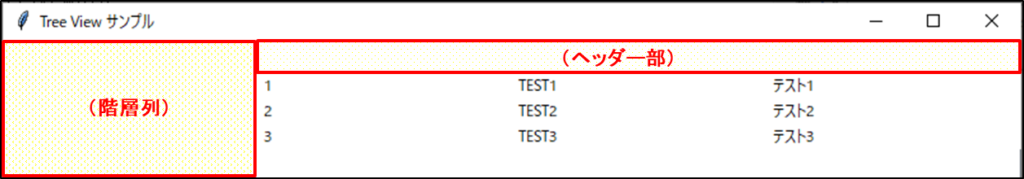
※ヘッダー部とは以下の赤枠部分です。

データの追加
tree.insert(pearent,index,values=(・・・・))
| pearent | 今回は空白文字列を指定(階層表示する場合には指定します) |
| index | データを追加する行数を指定します (endは最終行、行数を指定する場合は数字) |
| values | データ部の内容を指定します |
※データ部とは以下の赤枠部分です。

STEP-2 階層列を非表示にする
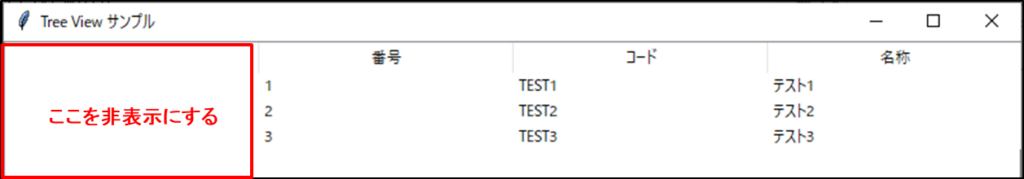
必要最小限のコーディングでTreviewを表示しましたが、左の方に階層列が表示されています。
今回は階層列は使用しません。
階層列を非表示にして見た目を良くしましょう。

コーディングサンプル
Treeviewウィジェット生成で「show」パラメータを指定することで階層列を非表示にできます。
指定するパラメータは「show=’headings’」です。

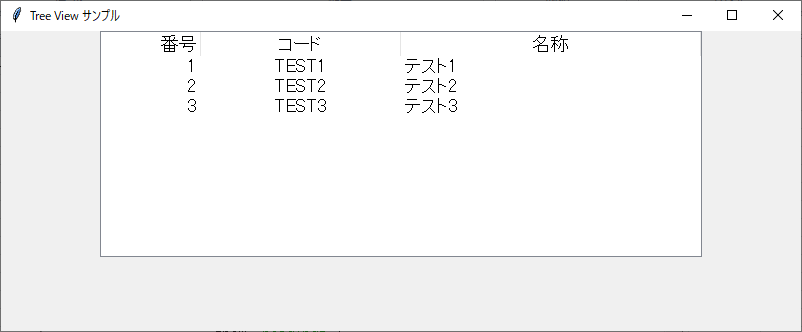
表示される画面
階層列が非表示になりました。

showパラメータの解説
showパラメータはヘッダー部と階層列の表示/非表示を決定します。

showパラメータで指定した項目は「表示する」、指定しない項目は「非表示」になります。
但し、showパラメータを指定しない場合は既定値として「両方を表示」します。
| show=[‘tree’, ‘headings’] | 階層列とヘッダー部の両方を表示する ※showパラメータを指定しない時の既定値 |
| show=’tree’ | 階層列を表示、ヘッダー部を非表示 |
| show=’headings’ | 階層列を非表示、ヘッダー部を表示 |
| show=” | 階層列、ヘッダー部の両方が非表示 |
STEP-3 列幅と文字位置を調整する
見た目を良くしたいので、列幅と文字位置を調整します。
コーディングサンプル
列幅は「width」パラメータ、文字位置は「anchor」パラメータを使用します。

表示される画面
列の幅が調整されて、文字位置は番号が右寄せ、コードが中央揃え、名称が左寄せになりました。

解説
列の幅と文字位置はcolumnメソッドを使用します。
column(列名、width=xxx,anchor=xxx)
| 列名 | 「Treeviewウィジェット生成」で指定した列名 |
| width= | 列の幅 |
| anchor= | 文字位置 w:左(west 西)、center:中央、e:右(east 東) |
ヘッダー部の文字位置はheadingメソッドで指定します。
heading(列名、text=xxx,anchor=xxx)
| anchor= | 文字位置 w:左(west 西)、center:中央、e:右(east 東) |
STEP-4 文字サイズを変更する
スタイルのフォントサイズ指定して文字サイズを変更します。
コーディングサンプル

表示される画面
文字が大きくなりました。

解説
スタイルクラスのオブジェクトを作成し、configure()メソッドで設定します。
Treeviewはヘッダー部とデータ部、それぞれについてスタイルの設定を行います。
フォントを変えたい時もここで設定します。



